Oke kali ini saya akan membahas untuk membuat suatu desain data siswa yang dinamis
Objeck yang akan kita gunakan yaitu Textbox, Button, Label, TabelLeyoutPanel, ListBox, DateTimePicker
Pertama buka visual studio anda sebelum membuat desain data siswa yang dinamis
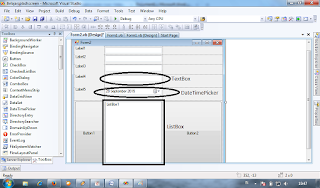
Lalu tambahkan TableLayoutPanel dan susun seperti gambar dibawah ini
Atur TableLayoutPanel dengan mengganti properties dan jumlah baris dan kolomnya, cara mengaturnya ada pada gambar berikut
Pada properties Dock diganti fill, dan pada simbol yang saya lingkari di atas klik saja lalu pilih Edit Rows and Coloums.. hingga muncul tampilan seperti berikut
Atur antara kolom dan baris yang diperlukan hingga hasil pengaturannya seperti ini dan tambahkan objeck seperti pada gambar
Setelah itu semua Objeck properties Dock diganti Fill
Untuk textnya silahkan ikuti gambar berikut
sekarang masuk listing nya, listing lengkapnya seperti ini
Public Class Form2
Private Sub Form2_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
DateTimePicker1.Value = Today
End Sub
Sub clear()
TextBox1.Text = ""
TextBox2.Text = ""
TextBox3.Text = ""
TextBox4.Text = ""
End Sub
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
With ListBox1
.Items.Add(TextBox1.Text)
.Items.Add(TextBox2.Text)
.Items.Add(TextBox3.Text)
.Items.Add(TextBox4.Text)
.Items.Add(DateTimePicker1.Value)
End With
clear()
End Sub
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button2.Click
ListBox1.Items.Clear()
clear()
End Sub
End Class
Setelah itu ganti warna background dan text form dengan properties
BackColor = ActiveCaption
Text = Data siswa
Hasilnya seperti ini
Data siswa dinamis telah selesai jika desain kalian kurang suka dengan desainnya kalian bisa ganti desain tersebut sesuai kreatifitas kalian.
Sekian postingan kali ini semoga bermanfaat
Belajar tentang it






Tidak ada komentar:
Posting Komentar